Menyiapkan Website Dinamis pada Dreamweaver 8
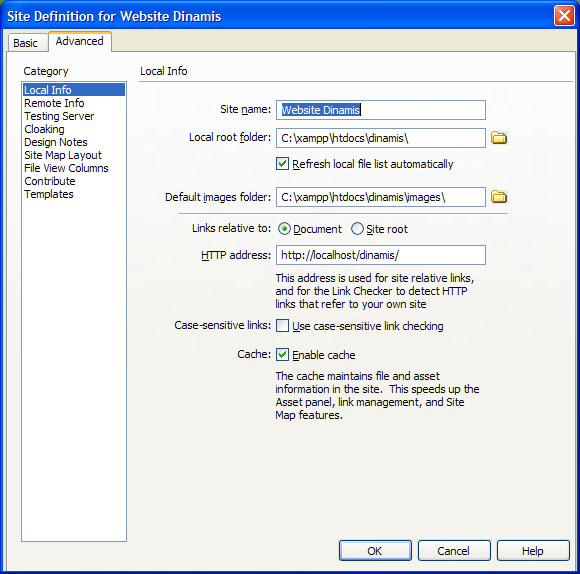
Klik menu Site → New Site, sehingga akan muncul jendela sebagai berikut:

Isikan nama site pada bagian Site Name, folder menyimpan file pada bagian Local root folder, folder untuk menyimpan gambar pada bagian Default images folder, dan alamat http pada HTTP Address seperti pada gambar diatas.
Klik pada Category Remote Info, lalu isikan pada bagian-bagian seperti pada gambar berikut:

Klik pada Category Testing Server, lalu isikan pada bagian seperti pada gambar berikut:

Klik tombol OK
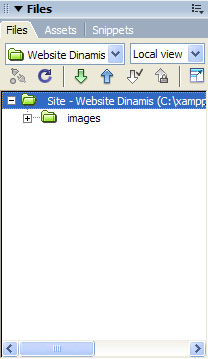
Setelah persiapan website dinamis selesai, maka pada panel Files akan tampak seperti berikut.

Pembuatan Website dinamis siap dimulai!
sumber: masboy.wordpress.com
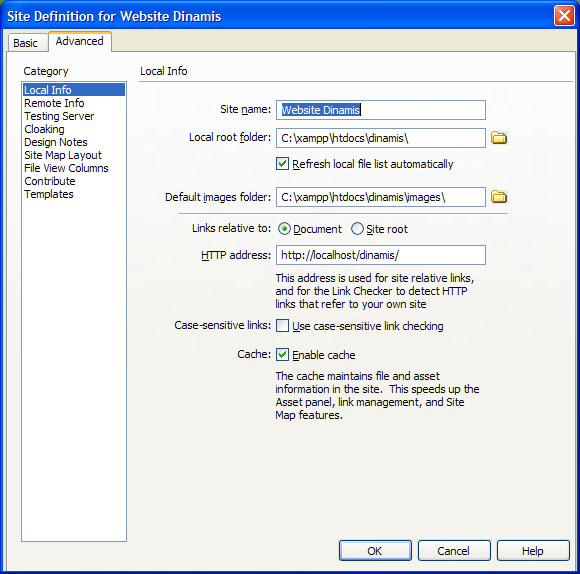
Klik menu Site → New Site, sehingga akan muncul jendela sebagai berikut:

Isikan nama site pada bagian Site Name, folder menyimpan file pada bagian Local root folder, folder untuk menyimpan gambar pada bagian Default images folder, dan alamat http pada HTTP Address seperti pada gambar diatas.
Klik pada Category Remote Info, lalu isikan pada bagian-bagian seperti pada gambar berikut:

Klik pada Category Testing Server, lalu isikan pada bagian seperti pada gambar berikut:

Klik tombol OK
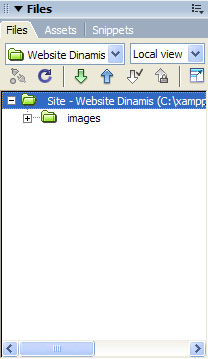
Setelah persiapan website dinamis selesai, maka pada panel Files akan tampak seperti berikut.

Pembuatan Website dinamis siap dimulai!
sumber: masboy.wordpress.com



Tidak ada komentar:
Posting Komentar